DatePicker
DatePicker gör en fråga klickbar så att man får upp en kalender och kan välja datum. Det mest typiska användandet är två frågor, ett där man anger ankomstdatum och ett där man anger avresedatum.
Det första man måste göra är att skapa en eller två frågor där datumen ska skrivas in. Det ska vara en fritextfråga och, mycket viktigt, ha höjden 1.

Har man inte höjd = 1 så blir det en <textarea> i html-koden och det fungerar scriptet inte med. Har man höjd = 1 så blir det en <input type=”text”> vilket är det korrekta.
Det finns en del inställningar att göra i elementet.

De två första inställningarna är för att välja fråga.
Den andra inställnignen ”SecondDateIsAfter” klickar man i om man vill tvinga det andra datumet att vara samma eller senare som det första. Bra om man, som i mitt exempel, har ett ankomstdatum och ett avresedatum. Då blir det ju knasigt om man väljer ett avresedatum som är tidigare än ankomstdatumet.
De två sista inställningarna är för att kunna begränsa vilka datum man ska kunna välja.
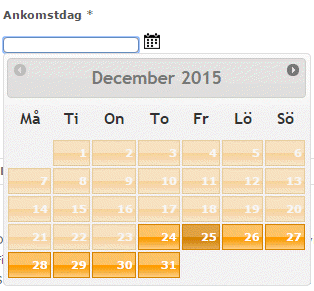
När allt är inställt ser det ut så här:

Kalendern aktiveras genom att klicka i fältet eller på kalenderikonen. I mitt exempel var det julafton som var inställt som minsta datum.
Last updated: 2016-10-24 08:54:22 http://helpcenter.delegia.com/Home/Index/593
